Core Web Vitals Case Study: How to Improve Your Scores & Boost SEO
Written by
In May 2021, we took a look at Google’s inclusion of Page Experience as a new factor in its website ranking algorithm and three specific, measurable user experience ranking signals within Page Experience, called Core Web Vitals.
Google Core Web Vitals metrics have thus become an important part of an effective, comprehensive web design and technical SEO checklist.
That means it’s vital to take website design and SEO steps that improve page loading speeds, site interactivity, and visual stability of your web pages with the same disciplined approach you take to content, link strategies, keywords, and more.
Many websites — including ours — saw reductions in organic traffic after the algorithm update.
Let’s take a look at how we’re focused on improving our Core Web Vitals metrics, and how our response is paying off over time.
Core Web Vitals & SEO: A Quick Review
These three metrics reflect your web pages’ performance in terms of page loading speed, interactivity, and visual stability. Part of your website’s Chrome User Experience Report (CrUX), they’re expressed as:
- Largest Contentful Paint (LCP) — Measures page loading speed as how long it takes for the main content of a page to complete rendering on the user’s screen
- First Input Delay (FID) — Measures interactivity in terms of time between the moment a user clicks, taps, or otherwise interacts and the moment the browser starts to process that input
- Cumulative Layout Shift (CLS) — Measures visual stability in terms of unanticipated shifts of visual content layouts
Google’s PageSpeed Insights analyzes and reports results, and provides data and specifics on both mobile and desktop performance scores, and improvements needed to boost performance.
The sense behind placing SEO value on these performance metrics is pretty clear: they are part of the overall quality of experience that your website delivers in the course of user interaction with your pages.
Core Web Vitals reports scores as Poor, Needs Improvement, and Good. Pages pass if 75% or more traffic measures under thresholds for LCP, FID, and CLS.
It’s important to note that, as its data source, CrUX uses the 75th percentile of Chrome user data over the last 28 days. That means other browsers’ interactions don’t factor into Core Web Vitals reports. It also means you should expect delays between your website performance improvements and higher scores on Core Web Vitals reports.
Google offers resources to learn about vitals and how to improve them, but here are a few important areas you can focus on to make fast, meaningful CWV improvements that should translate to more traffic, and overall SEO improvements:
- Optimize images and videos
- Reduce JavaScript
- Lazy load images that fall below the fold
- Preload heroes, web fonts, and other key elements
- Focus on mobile performance
How does HubSpot help improve critical website performance metrics?
- Automatically minifies Javascript and CSS
- Performs basic image optimization (no substitute for manual optimization, but it helps)
- Hosts files on HubSpot’s fast Content Delivery Network (CDN)
Case 1: Improving a Client’s Core Web Vitals
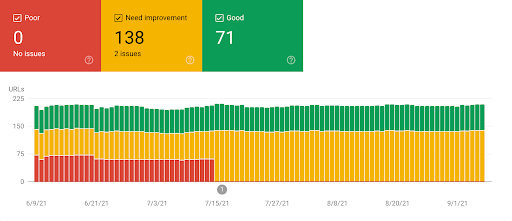
Below is a shot of a client’s report for mobile page performance metrics on Google Search Console. It’s easy to see when the 28-day mark rolled over on many improvements, pushing the number of pages scoring “poor” down to zero.
 You can also see how web traffic fluctuations can impact scores, as some pages with a “good” score moved into the “need improvement” range. Nevertheless, optimizations paid off, and the work continues to push more of this client’s web pages into the “good” performance range.
You can also see how web traffic fluctuations can impact scores, as some pages with a “good” score moved into the “need improvement” range. Nevertheless, optimizations paid off, and the work continues to push more of this client’s web pages into the “good” performance range.
Below is a desktop performance report for the same site. Note how desktop computers’ rendering of web pages can actually lead to worse performance. That said, it’s more important to focus on mobile, since those are the metrics Google measures for SERP results.

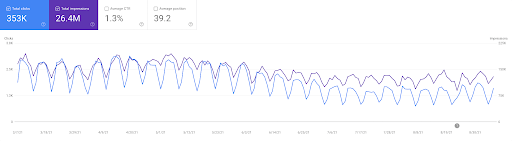
It’s easy to see the shift from red toward green on the reporting dashboard … but how do score improvements translate to website traffic? Below, you can see site traffic had been trending upward — and in June, it dipped. But optimization efforts thereafter had a clear, measurable impact on site traffic, and continues to trend upward:

Case 2: Weidert Group
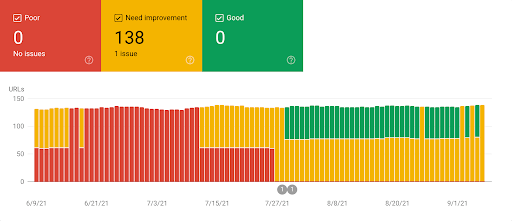
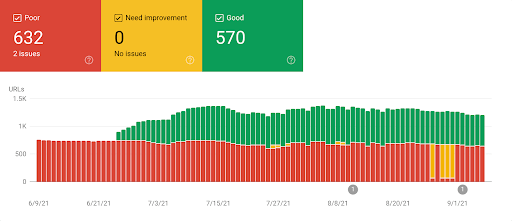
Our own website saw a significant drop in traffic with the June 2021 Google algorithm update, and we’re currently at work to correct the drop by improving page performance. First, a look at mobile page performance in Google Search Console:
 Notably, the majority of our pages with a score of “good” are accelerated mobile pages (AMPs), so it’s important to have this feature turned on for your site and especially your blog.
Notably, the majority of our pages with a score of “good” are accelerated mobile pages (AMPs), so it’s important to have this feature turned on for your site and especially your blog.
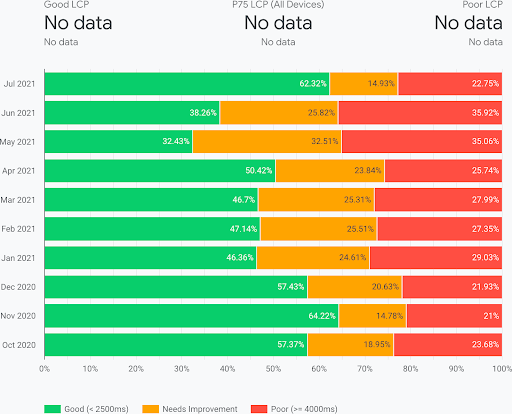
Below, you can see the impact of ongoing improvements on our mobile traffic’s LCP score by comparing May and June to July...

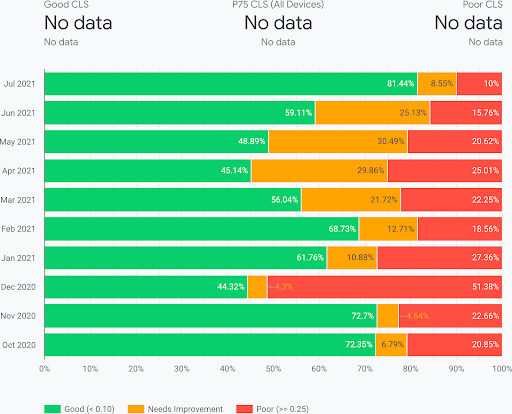
… as well as our CLS score:

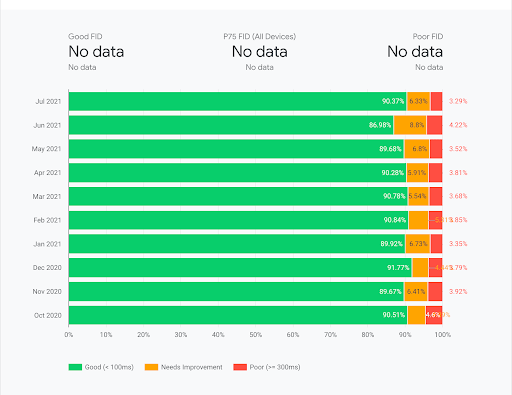
And we’ve yet to encounter a HubSpot-hosted site experiencing issues with FID performance (though that June dip is clearly visible):

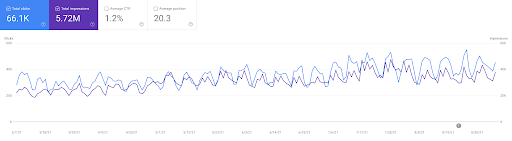
But again, how do these metrics translate to traffic? The graph below shows that our efforts stemmed the tide, and we’re slowly making progress back toward previous levels of traffic:

For a website as large and deep as Weidert Group’s, going back and optimizing page by page can be a long-term maintenance task. So it’s all the more important, moving forward, to build new content following current best practices to improve page speeds and interactive performance for the best possible user experience.
Continuous Improvement in SEO
The main thrust of Google’s 2021 algorithm update is that it should promote better user experience overall by rewarding sites that deliver measurable experiences that correlate with users staying and interacting, rather than abandoning websites out of frustration due to slow loading, long input delay, and shifting page elements.
Needless to say, excellent website performance will always be a moving target, and SERP position performance will continue to keep marketers on our toes. But with solid guidance and a disciplined approach, you can make real improvements that increase both the quantity of traffic to your website and the quality of leads those visits generate. Our SEO Survival Guide is a great place to start. Click the link below to access the guide, and download your own copy to take along or share with colleagues.
Subscribe To Our Blog
Information. Insights. Ideas. Get notified every time a new Weidert Group blog article is published – subscribe now!
You May Also Like...

Artificial Intelligence
AI Agents Are Here—How Smart Businesses Are Using Them Now

Inbound Marketing
Podcasting Playbook: What We Learned After 100 Days of Running a B2B Podcast

Weidert Group News
Experience Inbound 2025: What’s Working Now (and What’s Next)
Accelerate Your Growth with
Weidert Group
If you’re ready to explore a partnership, request a personalized consultation with our team.