6 Steps to Setting Up Live Chat on Your Website Using HubSpot Conversations
Written by
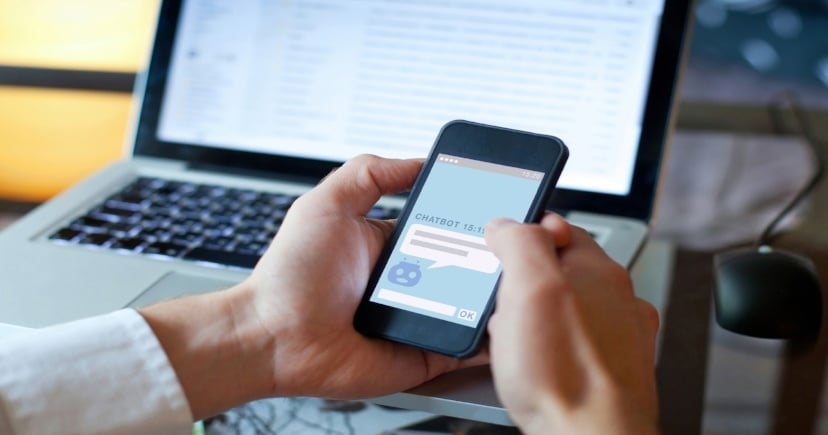
 Unless you’ve been avoiding the internet for most of 2018, you’ve probably noticed the huge uptick in B2B and B2C companies using live and automated chat features on their websites. In fact, according to HubSpot, data shows 62% of people expect live chat to be available on mobile devices and 82% would use live chat to interact with a company if it were available. That means that in order for your website to generate the most leads and best user experience for customers and prospects, you really should be considering adding live chat.
Unless you’ve been avoiding the internet for most of 2018, you’ve probably noticed the huge uptick in B2B and B2C companies using live and automated chat features on their websites. In fact, according to HubSpot, data shows 62% of people expect live chat to be available on mobile devices and 82% would use live chat to interact with a company if it were available. That means that in order for your website to generate the most leads and best user experience for customers and prospects, you really should be considering adding live chat.
Marketing technology like HubSpot Conversations allows you to systematize live chat, but before you hit the launch button, you’ll want to follow these 6 steps to ensure a delightful user experience. After all, the only thing worse than not having live chat on your site is a chat that isn’t built or staffed properly, making your company look unresponsive and discombobulated.
Step 1: Define Your Goal
Live chat can be used for multiple purposes, from lead conversion to customer support. The goal will impact every step after this, so it’s important to set it from the start.
For example, if you’re building a conversion chat channel, your goal may be to book meetings with a sales rep by offering live chat to qualified leads.
Step 2: Identify Where It Will Live
By this I mean what pages of your website will have the chat feature? When you’re first starting out, it’s okay to start small — and in fact, it’s recommended to make sure you aren’t overburdening your team, resulting in unresponsiveness. Choose pages that make the most sense from the standpoint of traffic volume (manageable amount) and intent (pages that quality leads visit).
For example, if your analytics show that your Pricing page is key in the buying journey for Sales Qualified Leads, you could build out a bottom-of-the-funnel chat strategy for this page.
Step 3: Choose Who Will See It
Just as you don’t have to put chat options on every page of your site, you also don’t need to make chat available to every visitor. HubSpot’s tools allow you to segment your site visitors so you can offer chat features only to a specific segment, for example, known contacts who are on your Marketing Qualified Leads list. Alternatively, you could hide chat from an exclusion list. This not only helps you control volume, it helps you contextualize your chat strategy to the needs of the audience.
Step 4: Build the Infrastructure to Standardize and Scale Responses
Decide who will staff the live chat based on the identified goal and context in steps 1–3 above. For instance, if the live chat is for customer support, you’ll want a bot to route those requests to your service team to respond. If it’s on your pricing page, you’d want the chat to be routed to a sales team member.
Tools like HubSpot’s snippets and templates can help you build a library of responses to common questions for your team to use in live chat. This not only helps with efficiency and quick response times, it creates standardization across your teams so customers/prospects receive consistent answers no matter who they’re dealing with.
You’ll also want to customize your CRM properties to store the chat transcript data so all of your interactions with that contact are contextualized and personalized. This is one of the biggest benefits of using one platform for your CRM, website CMS, marketing, sales and service.
Step 5: Map Out Your Conversation Strategy
Diagram the conversation path a user will take. One of the coolest features of chats is the ability to use AI to direct visitors down a particular path based on their chat responses. This means the bot can do things like direct users to information without human interaction, assign the visitor to the right chat team based on their need, and even pre-screen visitors with qualifying questions.
But it’s important to map out the logic trees of the bot flow so your users aren’t left at a dead end. For example, if you’re an industrial equipment manufacturer, you could use AI on your Contact Us page to ask a visitor what they’re looking for, and then present them with choices such as:
- “I need service on existing equipment”
- “I am looking to purchase equipment”
- “I want to know how much equipment costs”
- “Just browsing”
For each of these, the bot could ask another automated qualifying question and then route them to the appropriate sales or service team for live chat. Or, if they’re not truly qualified based on their response, ask them to provide their email so a team member can follow up within a longer timeframe, such as 1 business day.
Step 6: Train Your Staff
Remember, a frustrating chat experience can do more harm than not having chat at all, so make sure your team knows what’s expected of them, and how to use the Conversations tools like snippets, templates, and knowledge base articles to quickly and efficiently respond to live chat requests. And that they know how to respond appropriately if they don’t know the answer and need to follow up via a different channel such as email.
Setting up live chat on your B2B website is something most marketers should consider in their 2019 plans, and tools like HubSpot Conversations make it easier. The key is to consider the 6 steps above to make sure you’re creating a user experience that helps, not hinders your customer and prospect engagement efforts.
To learn more about conversational marketing, check out HubSpot’s video series: How to be really good at marketing in 2020.
To transform your website into an inbound sales lead machine, check out our free planning and UX guide below:
Subscribe To Our Blog
Information. Insights. Ideas. Get notified every time a new Weidert Group blog article is published – subscribe now!
You May Also Like...

Artificial Intelligence
AI, Analytics & Content: Right-Now Strategies with Andy Crestodina

Artificial Intelligence
Revenue-Driving B2B Content Marketing Strategy with Andy Crestodina

Artificial Intelligence
AI Agents Are Here—How Smart Businesses Are Using Them Now
Accelerate Your Growth with
Weidert Group
If you’re ready to explore a partnership, request a personalized consultation with our team.

